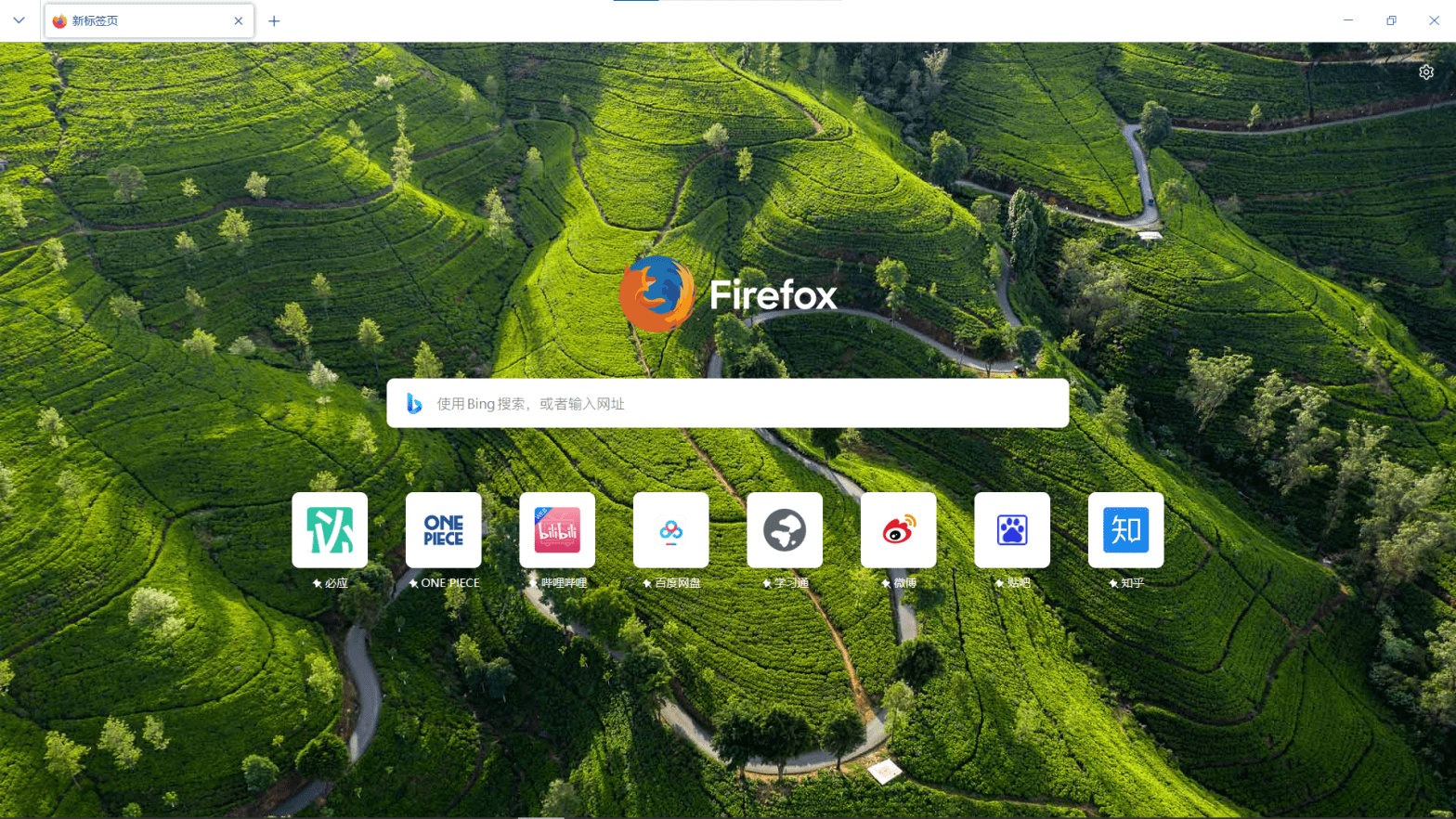
基本效果如封面,用的是随机最近7日的必应每日一图,图片可自定义。
Firefox 的主页本质上就是个 html 的网页,所以可以通过修改 css 实现主页定制。
圆点线内的内容姑且算是 Firefox 自定义的基本操作,userContent.css 代码在文末。
打开 Firefox ,在地址栏键入:
about:config回车打开高级配置页,忽略警告,在页面的搜索框内键入:
toolkit.legacyUserProfileCustomizations.stylesheets回车搜索,点击该项后面的切换按钮,将其属性改为 true 。

随后在地址栏键入:
about:support打开配置文件夹:

在这个路径内新建 chrome 文件夹:

进入 chrome 文件夹,新建 UTF-8 编码的 userContent.css 文件:

以上姑且算是 Firefox 自定义的基本操作。
编辑 userContent.css 文件:
/* 注释可以删除 */
@-moz-document url(about:newtab),url(about:home){
/* 限定了以下样式仅局限于主页和新标签页 */
body{
background-image:url("PicURL");
/* background-image:url的链接可以改成任意链接,包括本地图片地址 */
background-size: cover;
/* 设置图片铺满屏幕 */
}
.wordmark,.icon{
fill: #FFF !important;
/* 将主页的各类图标以及「Firefox」大标题改为白色,防止看不清 */
}
.title,.ds-layout .section-title span,.empty-state-message{
color: #FFF !important;
/* 将快捷方式的标题改为白色,防止看不清 */
}
.logo{
background: url("file:///C:/Users/username/AppData/Roaming/Mozilla/Firefox/Profiles/otyfskni.default-release/chrome/Assets/firefox.svg") !important;
/* 修改Firefox的logo,是本地地址 */
}
} /* 添加其他页面的css务必在这行的花括号之后添加 */以上。

cool,dude!